Community
June 12, 2011
Digital Editions @ DHSI: 2011 Version
This past week, I had the opportunity to teach a course on digital editions at the Digital Humanities Summer Institute with Matt Bouchard and Alan Stanley. It was my first time as an instructor at DHSI, and I was filled with nervous excitement on Monday morning. What I wanted to do with the course this year was to offer a holistic approach to building a digital edition that challenged the participants to think about their projects not only as a whole, but also as iterative and modular. The two themes that I tried to highlight were the importance of project management and the user-experience design. We talked quite a bit about planning and project management, workflow, information architecture, and for the first time, we worked with the alpha version of the Islandora editing toolkit.
All in all, I think the course went very well! Below are some of the highlights. I’ve included my classroom slides and handouts in the hopes that these materials will be useful for those who were unable to attend the course and who may be beginning to think about building a digital edition, and for anyone who is interested in what we were up to this week!
Day 1 Overview
On the first day we began with an overview of print editions, and talked a little bit about some of the benefits of text-based versus image-based digital editions. The class came up with quite a substantial list of the elements that comprise a print edition, including:
timlines/chronology
glossary
static pages
page numbers
running headers
marginalia
provenance
book cover
dust jacket
reviews
bindings
bibliographies
biographies (author, editor)
table of contents
footnotes
endnotes
critical introduction
appendices (contextual, editorial)
errata strips
publisher information
typography/font
stitching/glue
whitespace, gutters
watermark
end papers
title pages
section pages
copyright
images (photos, illustrations)
dedications
acknowledgments
I encouraged students to think about these elements as they began to to conceptualize their digital editions. Many or all of these features might need to be included in a digital edition, and the challenge was to think about how we might represent them digitally. I also gave a very brief introduction to some of the current tools and platforms available for building digital editions. In the afternoon, we worked through a “Site Audit” of some existing digital editions, and considered what worked (and what didn’t) in the digital editions that are currently available.
Slides for day 1:
Day 2 Overview
On day two, we focused on project management. Borrowing heavily from Jeremy Bogg‘s work, I talked about the importance of thinking of the project in terms of different phases. Then I introduced the ever-so-important “Scope Document”, and asked the students to spend some time conceptualizing their project(s) as a whole. I suggested that before beginning to implement (read: code) a digital project, one must consider the project from multiple perspectives and have a rock-solid scope document and technical / feature specification in place. Building a project in phases allows for an iterative process that keeps the project moving forward, without the too-often paralysis that faces digital humanities projects that suffer from scope creep (or, more often, scope explosion). Instead of starting to code an entire collected works, I argued, try starting with a small subset that can serve as a robust working model for the project as whole.
I provided a handout with a long list of questions to ask at each stage of the project. These questions are meant to serve as a guide for project planning (and, if you so choose, a grant application).
Phase 1: Strategy / Project Objectives
- What kind of edition are you creating? Why?
- Why is your project important?
- What’s already available?
- Who is your audience?
- What are the limitations of your project?
- What approach or methodology will the project follow?
- What are the major dates or milestones for key points?
- How will you determine whether your project has been successful?
Phase 2: Scope
- What features would you like to include in your edition?
- What tools and technologies will you use (Islandora/Drupal, Image Markup Tool, Simile Timeline, JUXTA)?
- What kinds of questions can you ask of your data using text analysis and data visualizations? (This will impact the platform and technology you choose)
- Do you have technical skills or will you be working with a developer?
- Who will be involved in the project, and what will their responsibilities be?
- What specific components are needed on the site? What technologies? Static HTML? Need dynamic content? Need a CMS? Need a custom web application or interactive features?
- What tools would you like your project to be compatible with? Is there a specific data format you will need to use?
Phase 3: Content
- Create a sitemap that will determine how content is categorized and contained within the overall structure of the site
- Inventory of content: what will you put on each page? In each section?
- What kinds of materials are you using? General description? File formats?
- What is the relationship among different pages, images, texts, tags, categories, etc?
- How will users interact with your content? (Search, manipulation, view?)
Phase 4: Design
- What do you want to communicate?
- What do you want users to remember?
- How do you want users to respond?
- What are some “benchmark” editions that might influence your design process? (Site Audit)
- What do you like about these designs? Why?
Slides for day 2:
Day 3 Overview
On Wednesday, we moved into some hands-on technical work, and had the opportunity to begin using the Islandora editing system for the first time. Islandora is an editing workflow that integrates a Fedora Commons backend with a Drupal front-end. EMiC is working in partnership with the great folks at UPEI to create a fully-functional editing toolkit that allows users to pull materials from the commons (housed in the Fedora repository) and edit them in a web-based environment. Alan Stanley was an invaluable asset, and the testing and editing process would not have run as smoothly as it did without his help on the ground. It seemed like every time we found a bug, Alan was able to step in and fix it almost immediately.
Here are a few screenshots of the system:
The login screen and home menu:
MODS metadata editing for a Book object:
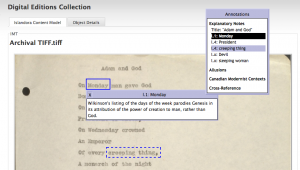
Object Description page:
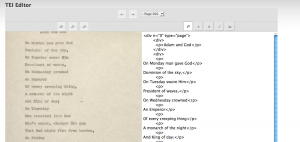
TEI Editor:
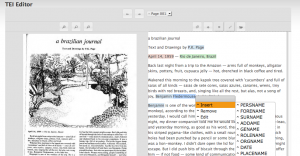
Image Markup Tool Integration:
The participants in the digital editions class showed remarkable patience and understanding working with a tool that, at its core, is still in alpha phase (pre-alpha, even). Thanks to everyone in the class for serving as the first user-testers for the Islandora editing suite. At times, I’m sure you felt more like bug hunters than editors, but please know that your feedback will be invaluable in the development of the EMiC/Islandora editing workflow. Kudos!
Day 4 Overview
Once we’d had a chance to work with some of the technical aspects of editing a digital edition, we took a step back and talked a bit about design. I argued that design is visual rhetoric, and that as editors, it is as important to think about aesthetics as it is to consider content. In fact, I would go so far as to say that in building digital editions, form and content are inseparable. Good design, built with the user-experience in mind, often means the difference between a usable and unusable tool. On the afternoon of day four, participants worked on various aspects of their projects, depending on what they deemed most important to them.
Slides for Day 4
Day 5 Overview
On Friday morning, each person in the class gave a brief presentation of their projects and what they learned this during the course. I think Yoshiko’s slide captures the week quite aptly:

Over the course of the week, the students worked through site audits and project scope documents, design specifications, user personas, and wireframes for their digital projects. We talked a lot about designing for the user experience and the importance of bringing together form and content. “Modularity” was certainly the word for the week, and I hope that the students left with a solid understanding of all of the various pieces (and people) that are part of the process of creating a digital edition. Thanks to all of the participants for your generosity, patience, engagement, and brilliance. I had a fabulous week, and I hope you did too!








Thank you, Meagan, for giving the summary of the Digital Editions seminar here and for generously sharing all your slides. You were (of course “are”) an incredible teacher!